Formátování textu
Od samého začátku práce s nástrojem Suitebuilder máte k dispozici předpřipravenou šablonu, která již obsahuje koordinovaná písma včetně jejich stylů a velikostí. Pokud však chcete, aby text na vašich webových stránkách vynikl, můžete si jej pomocí ovládacích panelů textu upravit a nastylovat podle svých preferencí.
Poznámka: Pokud potřebujete odstranit ukázkový text a vložit vlastní, přečtěte si náš návod Přidání a odstranění textu webu.
Aktivace ovládacích panelů
Každý blok a jeho prvek má svůj vlastní ovládací panel, který se aktivuje po najetí myší nebo kliknutí na něj. To vám pomůže jednat rychleji a pracovat pouze s prvkem, který chcete upravit.
Kliknutím na textový kontejner se aktivuje krátká nabídka pro úpravy textu, zatímco zvýrazněním slova v textovém kontejneru se vyvolá rozšířená verze nabídky.
Formátování textu
Text můžete formátovat a stylovat ve stejném editoru, ve kterém přidáváte text. Panely pro ovládání textu nabízejí různé možnosti stylování, které vypadají podobně jako formátování textu v běžném textovém editoru.
Zde jsou k dispozici možnosti formátování:
- Přizpůsobení šířky nadpisu
- Změna velikosti nadpisu
- Přizpůsobení velikosti písma
- Vytváření textu tučně, kurzívou a podtržením
- Přidání odkazů do textu
- Vytváření uspořádaných seznamů a seznamů s odrážkami
- Změna barvy textu
- Změna zarovnání textu
Pojďme si je podrobněji prozkoumat.
Přizpůsobení šířky nadpisu
Chcete-li změnit šířku nadpisu bloku, postupujte podle následujících kroků:
- Kliknutím na nadpis bloku povolíte jeho ohraničení
- Pomocí jednoho z úchytů pro úpravy změňte měřítko celého výběru přetažením směrem dovnitř nebo ven.
Vzhled bloku se změnám přizpůsobí.
Zde je video s postupem.
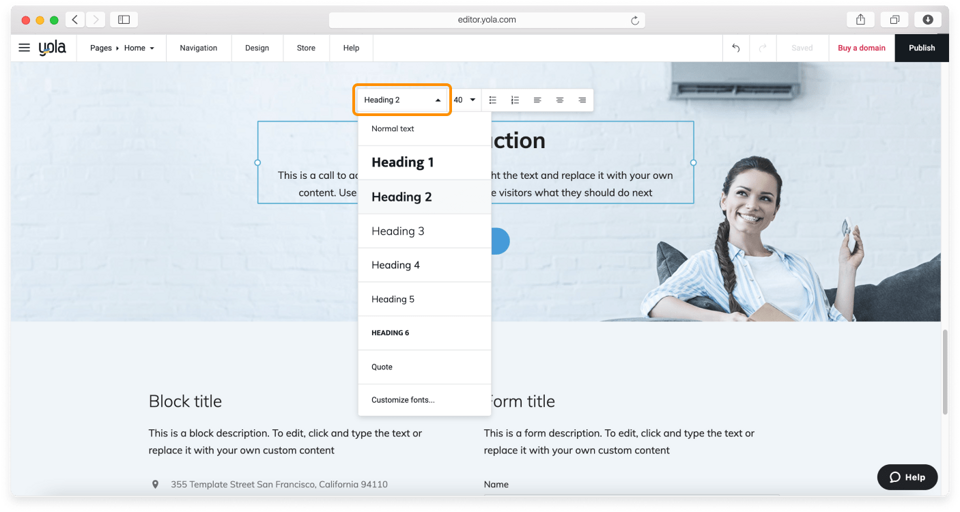
Změna velikosti nadpisů
Slova a dokonce i věty na stránce můžete proměnit v nadpis (tag nadpisu), známý také jako tag H1, H2. Také můžete změnit velikost stávajících nadpisů pomocí předdefinovaných značek nadpisů (Nadpis 1–6, Citace a Normální text).
Poznámka: Při procházení obsahu stránky čtou pavouci vyhledávačů kód HTML a zjišťují, které věty jsou uzavřeny ve značkách nadpisů (H1, H2, H3 atd.). Používáním klíčových slov ve značkách nadpisů pomůžete vyhledávačům pochopit, o čem vaše stránka je. Nadpisy také usnadňují uživatelům orientaci na stránce.
Zde najdete návod, jak změnit velikost nadpisů:
- Klepnutím na textové pole aktivujte panel pro ovládání textu.
- Zvýrazněte text, který chcete změnit, a vyberte styl písma z rozevíracích seznamů.

3. Kliknutím kdekoli v bloku povolíte změny.
Nezapomeňte web publikovat, aby byly změny provedeny živě.
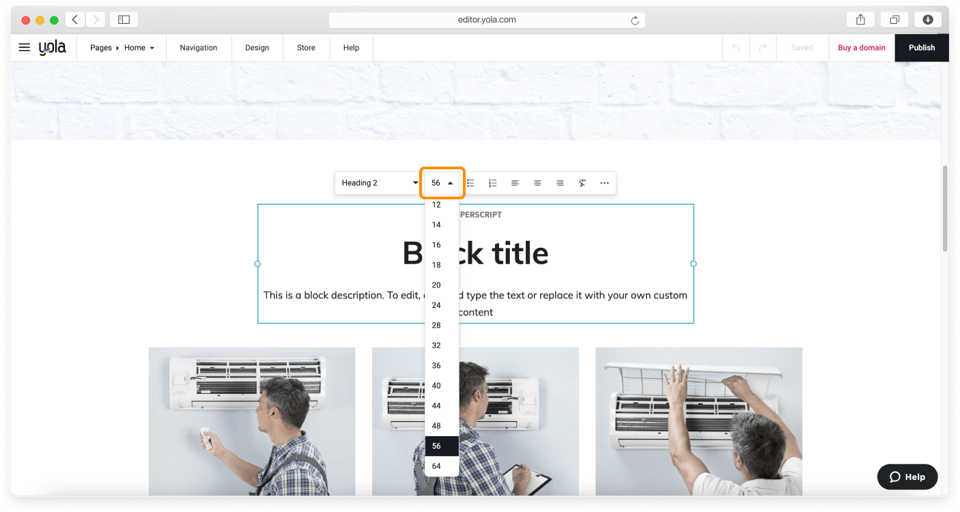
Přizpůsobení velikosti písma
Pokud potřebujete přizpůsobit velikost písma textových prvků nad rámec předdefinovaných možností nadpisů, můžete použít rozbalovací nabídku velikosti písma na panelu ovládání textu. Zvýrazněte text, který chcete přizpůsobit, a vyberte příslušnou velikost písma.

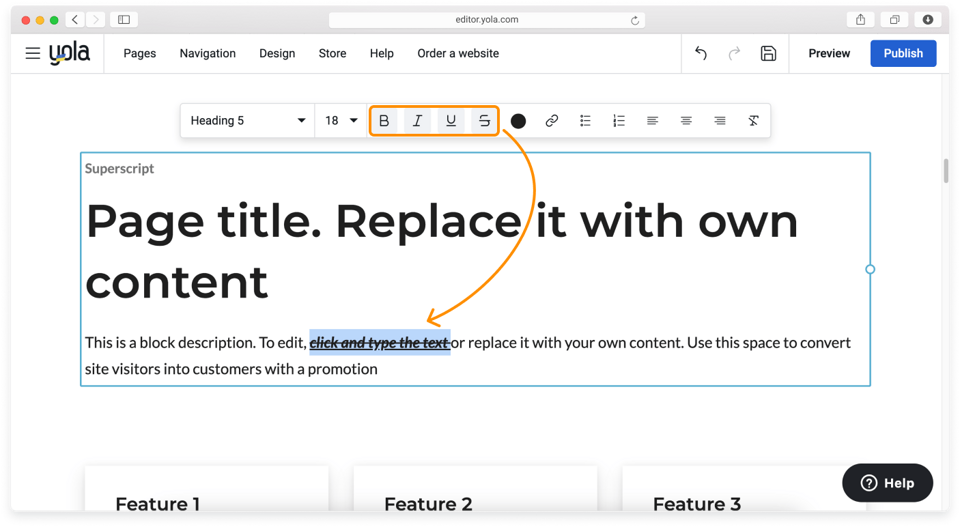
Přizpůsobení stylu písma
Ovládací panel obsahuje také příkazy, které umožňují vytvořit v textu tučné písmo, kurzívu, podtržení nebo přeškrtnutí (případně vše najednou). Vyberte část textu, kterou chcete změnit, a poté klikněte na ikony Tučné písmo, Kurzíva, Podtržení nebo Přeškrtnutí v ovládacím panelu.

Přidání odkazů do textu
Ke slovu nebo frázi můžete přidat odkaz. Přečtěte si náš návod Vytváření textových odkazů, kde najdete podrobné pokyny.
Vytváření uspořádaných seznamů a seznamů s odrážkami
Pomocí ovládacího panelu textu můžete v textech vytvářet dva typy seznamů: uspořádané a neuspořádané.
Označte část textu, kterou chcete změnit na seznam, a poté klikněte na ikony Neuspořádaný (s odrážkami) nebo Uspořádaný (s čísly) v ovládacím panelu.
Pokud chcete do seznamu přidat další řádek, klepněte na tlačítko Enter a pod něj se přidá nový řádek s odrážkami nebo číslovaný řádek. Podívejte se na video s postupem.
Poznámka: Seznamy jsou vždy zarovnány vlevo.
Změna barvy textu
Můžete změnit barvu libovolné části textu, od jednoho slova až po celý odstavec. Zde je uveden postup, jak to provést:
- Zvýrazněte text, jehož barvu chcete změnit.
- Klepnutím na ikonu Barva textu vyvoláte paletu barev s rozsahem předdefinovaným naším inteligentním rozhraním. Pokud potřebujete více možností barev, kliknutím na ikonu (+) Plus otevřete výběr barev s plnou paletou barev.
3. Jakmile jste se zvolenou barvou spokojeni, klikněte na tlačítko Odeslat.
Barvy, které jste nedávno použili, se automaticky přidají do rychlé palety barev, abyste je mohli snadno znovu použít.
Vytvořením vlastní palety barev pro svůj web můžete také přizpůsobit typografické barvy celého webu, včetně názvu webu, různých nadpisů (H1-H6), textových odkazů a cenových štítků.
Změna zarovnání textu
Podle osvědčených postupů při navrhování je většina textů v rozvrženích zarovnána vlevo. Pokud to chcete změnit, můžete použít ikony zarovnání na panelu ovládání textu.
Označte text, který chcete zarovnat, a klikněte na příslušnou ikonu, jak je znázorněno na videu níže.
Odstranění formátování
Pokud chcete z textového segmentu odstranit veškeré formátování, je třeba text zvýraznit a kliknout na ikonu Vymazat v ovládacím panelu.
Nezapomeňte své webové stránky publikovat, aby se nové změny uplatnily.