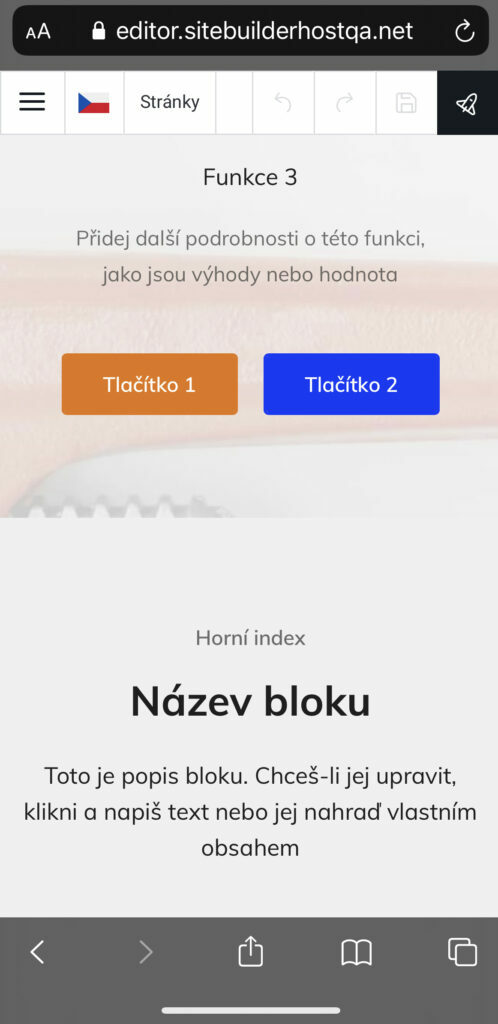
Vzhled bloků v mobilních zařízeních
Bloky jsou optimalizované pro mobilní zařízení a jsou navrženy tak, aby vyhovovaly velikosti a formátu libovolného zařízení. Design vašeho webu se automaticky změní (zmenší nebo zvětší) tak, aby vypadal dobře na všech zařízeních bez ohledu na velikost a orientaci obrazovky. To pomáhá vašim návštěvníkům snadno se pohybovat na vašem webu na jakémkoli zařízení, od velkých tabletů až po nejmenší smartphony.
Design vhodný pro mobilní zařízení
Obrazovky pro mobilní zařízení jsou obvykle menší a užší než obrazovky pro počítače. To je důvod, proč jsou všechny prvky bloku stohované vertikálně, když se web zobrazuje v mobilním zařízení. To pomáhá vašim návštěvníkům zobrazit všechny prvky obsahu posouváním na místo zvětšení a oddálení v různých směrech. Kvůli mobilnímu designu nemusíte měnit blokové prvky.
Poznámka: pokud má váš blok několik prvků vodorovně zarovnaných například v blocích Prvky nebo Výrobky, tyto prvky se budou skládat svisle do jednoho sloupce.

Změní se bloky mého webu, když uživatel změní orientaci zařízení?
Když vaši uživatelé otočí zařízení, váš mobilní web zůstane stejný. Prvky bloku zůstanou vertikálně naskládané. Stačí klepnout kdekoli a upravit blok přímo na obrazovce vašeho mobilu.

Co musím udělat, aby mé webové stránky vypadaly dobře v mobilních zařízeních?
Váš web je profesionálně navržen tak, aby vypadal perfektně na jakémkoliv zařízení. Pro mobilní zařízení nemusíte dělat vlastní design. Stačí klepnout kdekoliv na svém bloku na obrazovce mobilu a začít upravovat.