WebEditor Premium: Jak vylepšit stránky vlastním kódem

Od analytiky přes rezervační systém po zpřístupnění. Zjistěte, jak přidat na web další funkce a přizpůsobte ho svým potřebám pomocí vlastního kódu.
Možnost přidat do WebEditoru Premium vlastní kód vám přináší větší flexibilitu a kontrolu nad funkcemi i vzhledem vašeho webu.
Zpřístupněte si všechny funkce WebEditoru jen za 199 Kč měsíčně. Na jaře u nás máte 33% slevu na WebEditor Premium na první rok.
V tomto článku si stručně vysvětlíme, jak pomocí vlastního kódu přidat do WebEditoru:
- trackovací kódy Google Analytics a Meta Pixel
- notifikace pro zvýšení konverzí
- rezervační systémy nebo kalendáře
- přihlášení k odběru newsletteru
- polední menu vaší restaurace
- reklamní banner
- Google dokument nebo tabulku
- aplikaci pro zpřístupnění webu lidem s postižením
Kód můžete ve Web Editoru přidávat do konkrétních sekcí svých webových stránek, například do hlavičky webu , za značku nebo před značku .
Většina nástrojů třetích stran vám dá vědět, kam přesně máte jejich kód přidat. Pokud to náhodou nespecifikují, vyzkoušejte nejdříve hlavičku webu.
Vlastní kód a skripty si potom můžete zobrazit v režimu náhledu, vaše úpravy se na web promítnou po jeho zveřejnění.
Trackovací kódy Google a Meta
Trackovací, nebo také měřicí kódy, jsou malé kousky kódu vložené do webové stránky, které slouží k sledování aktivity a chování uživatelů na vaší stránce. Shromažďují a odesílají údaje o návštěvnosti stránek, interakcích uživatelů, konverzích a podobně.
Získaná data můžete použít k analýze účinnosti marketingových kampaní, optimalizaci obsahu a designu stránek, segmentaci cílových skupin nebo k měření celkového výkonu webu.
Kódy se generují automaticky a jsou pro každou webovou stránku jiné. Přidávají se do hlavičky webu, který chcete sledovat a měřit.
Google Analytics
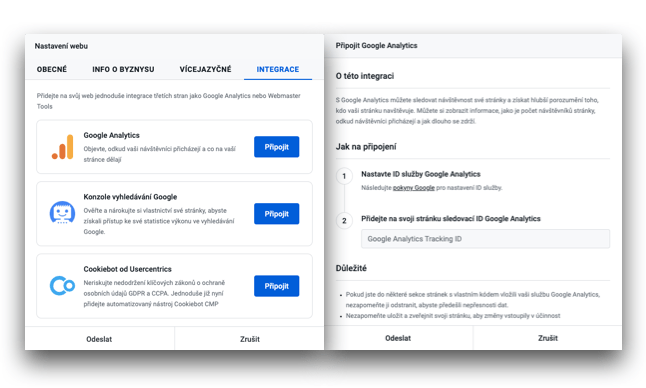
Pokud používáte WebEditor Premium, máte propojení webu s Google Analytics usnadněné. Stačí vám v Nastavení webu kliknout na Integrace, kde si Analytics vyberete v nabídce a připojíte podle návodu.

Postup integrace Google Analytics ve WebEditoru.
Některé nástroje (např. Hotjar, MailChimp nebo Google Ads) se dají integrovat i přes Google Analytics. V tom případě vám stačí mít na webových stránkách pouze kód Google Analytics a propojit svůj Analytics účet s daným nástrojem.
Meta Pixel
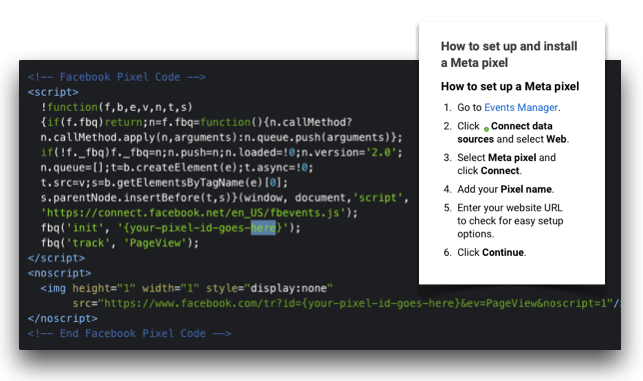
Pro vytvoření Meta Pixelu potřebujete mít založený účet v Meta Business Manageru a přímo v něm následovat krok za krokem návod k vytvoření a instalaci kódu. Ten potom zkopírujete a vložíte do sekce na svém webu.

Postup vytvoření a nastavení Meta Pixelu.
Jakmile máte Pixel nainstalovaný můžete s ním měřit všechno možné: od marketingových kampaní po konverze a dokonce sledovat zákazníky napříč zařízeními. To je důvod, proč na svém laptopu vidíte reklamu na produkt, který jste včera přidali do nákupního košíku na mobilu
2. Notifikace na webu
Notifikace mohou hrát klíčovou roli při zvyšování konverzí. Upozorní návštěvníky vašeho webu na akční nabídky, skladové zásoby nebo recenze zákazníků.
Máte tak možnost oslovit potenciální zákazníky, získat si jejich důvěru a motivovat je k nákupu. Jak to funguje můžete vyzkoušet na 14 dní zdarma například s českou aplikací Notifikuj.
Stačí vložit unikátní kód do hlavičky vašeho webu a na stránkách se budou zobrazovat vyskakovací okna s různými marketingovými událostmi podle vašeho výběru.
3. Rezervační systémy
Dejte svým zákazníkům možnost objednat se přímo z vašeho webu na pár kliknutí. Všem zúčastněným tak ušetříte čas, peníze i nervy.
Online rezervace umožňuje zákazníkům ihned zjistit aktuální dostupnost a rovnou objednat službu. Bez čekání na telefonu a klidně mimo otevírací dobu.
Pomocí vlastního kódu můžete na stránky přidat svůj Google kalendář nebo využít specializované rezervační nástroje, jako Reservio nebo Calendly. Mají uživatelsky přívětivé rozhraní a hodí se pro podnikání v různých odvětvích.

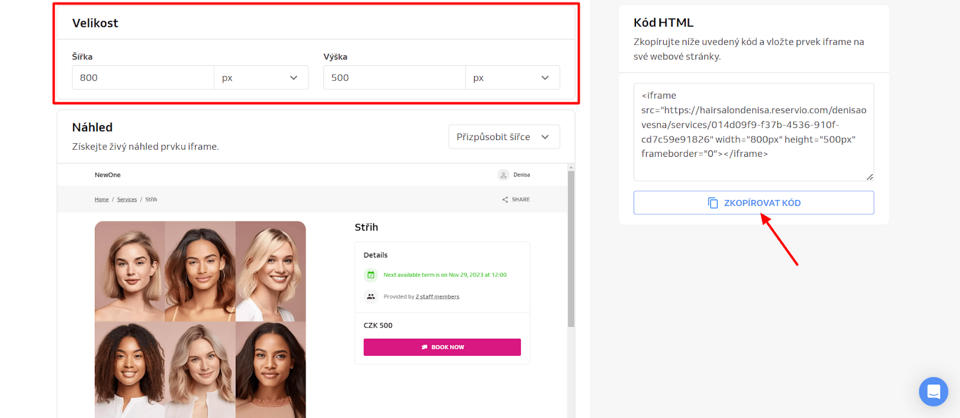
Postup získání kódu v nástroji Reservio.
4. Přihlášení k newsletteru
Ve WebEditoru můžete na svou stránku přidat také Vlastní blok s formulářem pro přihlášení k odběru newsletteru od nástrojů na hromadný emailing jako jsou Mailchimp nebo SmartEmailing.
Bude se vám to hodit nejen na získávání kontaktů a budování databáze pro marketingové účely, ale i na sledování aktivity zákazníků.
Nástroj Ecomail automaticky sleduje chování uživatelů od chvíle, kdy dokáže spárovat e‑mailovou adresu s aktivitou na webu – např. potom, co se uživatel poprvé proklikne na váš web přes otagovaný odkaz v newsletteru.
Trackovací kód si jednotlivé uživatele na stránce zapamatuje a při dalších návštěvách už je dokáže identifikovat a sbírat o nich data.

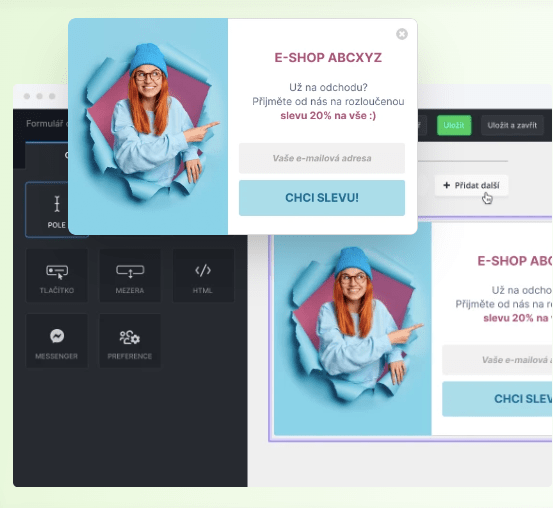
Ukázka tvorby přihlašovacího formuláře v nástroji Ecomail.
5. Menu
Vlastníte bistro nebo restauraci? Vystavte své aktuální polední menu přímo na webu. Vaši zákazníci to jistě ocení.
Ve WebEditoru to snadno zvládnete přidáním Vlastního HTML bloku s Google dokumentem nebo můžete svou stránku propojit třeba s obědovým serverem menicka.cz.
Vaši polední nabídku promítnou také na svůj web a nabízí i další služby, jako rozesílání menu mailem nebo jeho import na Seznam či Facebook.
6. Banner
Přidání reklamního banneru na web vám pomůže například s propagací událostí, podporou prodeje nebo upoutáním pozornosti zákazníků.
Na svou stránku můžete také vložit kód banneru vašeho obchodního partnera v rámci affiliate marketingu. To znamená, že na svém webu zveřejníte odkaz na cizí službu a dostanete provizi za její prodej.
Svůj vlastní banner můžete ve WebEditoru i bez kódování vytvořit v Knihovně bloků přes Výzvu k akci.
7. Google dokumenty
Jak už jsme v článku zmínili, můžete své stránky propojit také s online dokumenty Google. Konkrétně s textovým dokumentem, tabulkou a kalendářem.
Nejdříve v Google dokumentech svůj obsah publikujete, a tím získáte kód, který potom vložíte do příslušného bloku ve WebEditoru. Dokument se potom zobrazí na vaší webové stránce.

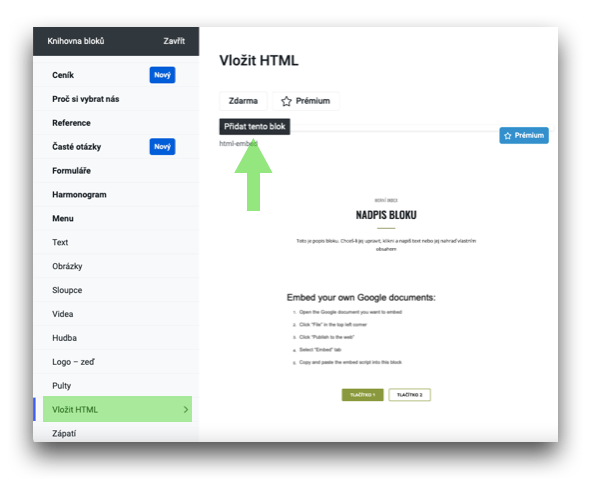
Postup vložení HTML kódu Google dokumentů v Knihovně bloků WebEditoru.
Skvělé je, že můžete svůj původní Google dokument nebo kalendář dál upravovat a všechny změny se (s malým zpožděním) automaticky promítnou i do jeho webové verze.
Pokud ovšem máte čas texty nebo tabulku překopírovat přímo do předpřipravených bloků své šablony, udělejte to. Výsledek bude vypadat lépe, protože udržíte na webu konzistentní styl a neomezíte jeho responzivitu.
8. Zpřístupnění webu
Tím, že zpřístupníte svůj web uživatelům s různými typy postižení, rozšiřujete potenciální cílovou skupinu a zvyšujete svůj dosah.
Od roku 2025 vstoupí v platnost zákonná povinnost o přístupnosti webů v soukromém sektoru, proto je teď nejvyšší čas webové stránky na příští rok připravit.
Pokud jste na přístupnost během stavění webu nemysleli, aplikace jako accessiBe nebo Web bez bariéry vám pomohou splnit základní normy a předpisy.
Kód accessiBe se přidává mezi značky vašeho HTML. Po úspěšném nainstalování, se na každé stránce vašeho webu zobrazuje v pravém dolním rohu modrá ikonka přístupnosti.
Jestli vás téma zpřístupnění zajímá, přečtěte si náš článek Jak vytvořit přístupný web.
Závěr
WebEditor od Webglobe zvládne růst s vámi a vaším byznysem. Na své stránky můžete přidávat nové bloky podle potřeby a v Premium verzi je doplnit o svůj vlastní kód.
Integrace různých nástrojů vám umožní efektivněji spravovat obsah webu a vašim návštěvníkům přinese lepší uživatelský zážitek.
Nebojte se trochu experimentovat a zvyšte funkčnost i atraktivitu vašich webových stránek.
V naší online poradně řešíme i další témata spojená s WebEditorem. Pokud si nevíte rady, naše podpora je vám k dispozici i o víkendu.