Jak vytvořit přístupný web

Věděli jste, že od příštího roku začne platit evropská směrnice, která od majitelů webů vyžaduje, aby jejich stránky byly přístupné? Co vlastně ta přístupnost je a co to pro váš web znamená? To si povíme v tomto článku.
Co přístupnost webu znamená
Přístupnost je snaha o vytváření webů tak, že jsou použitelné pro všechny uživatele bez ohledu na jejich zdravotní omezení nebo postižení.
Jde o dodržování několika pravidel, která handicapovaným lidem zajistí stejnou nebo alespoň podobnou on-line zkušenost jako všem ostatním.
Přístupnost je důležitá součást uživatelské zkušenosti (UX), proto byste ji měli ideálně zohlednit už v procesu vývoje a designu webu.
Dobrá zpráva je, že velkou část svého webového obsahu zpřístupníte už jen tím, že budete správně používat jednotlivé prvky HTML kódu.
Stránky se dají zpřístupnit i dodatečně pomocí placených aplikací, ovšem bez řádně strukturovaného HTML vás ani ty nespasí.
Kdo řeší přístupnost
Celosvětově řeší přístupnost webů organizace W3C, která zmiňovaná pravidla (WCAG) navrhuje. Evropská norma EN 301 549 pro směrnici EU o přístupnosti webu sice výslovně neuvádí, že přijala pravidla WCAG, ale zahrnuje všechny jejich požadavky.
V České republice mají momentálně podle zákona č. 99/2019 Sb. povinnou přístupnost jen weby veřejné správy, to se ale má od příštího roku změnit.
Už v roce 2025 vstoupí v platnost zákonná povinnost o přístupnosti webů také do soukromého sektoru, proto je teď nejvyšší čas webové stránky na příští rok připravit.
Proč je přístupnost důležitá
Webové stránky a nejrůznější aplikace hrají stále významnější roli ve vzdělávání, zaměstnání, nakupování, komunikaci s přáteli i s úřady, ve zdravotní péči a dalších aspektech lidského života. Proto je nutné, aby poskytovaly rovný přístup a rovné příležitosti lidem s různými schopnostmi.
Už víme, že přístupnost webu pomáhá hlavně lidem s postižením, tedy těm, kteří:
- neslyší nebo nedoslýchají
- nevidí nebo trpí barvoslepostí
- mají nejrůznější fyzická omezení
- mají kognitivní nebo neurologické poruchy
- nemohou mluvit apod.
Přístupnost webu ale pomáhá i těm, kteří jsou bez postižení, například:
- starším lidem
- lidem, co používají mobilní telefony, chytré hodinky a další zařízení s malými obrazovkami
- lidem s „dočasným postižením“, což může být třeba zlomená ruka nebo ztracené brýle
- lidem se „situačním omezením“ – nevidí na displej kvůli slunci nebo jsou v prostředí, kde nemohou poslouchat zvuk
- lidem, kteří mají pomalé připojení k internetu nebo tarifová omezení
Oproti tištěným, zvukovým a vizuálním médiím, dokáží webové stránky lidem s postižením nabídnout bezbariérový přístup k informacím a interakcím, protože weby mají schopnost přizpůsobit se individuálním potřebám uživatelů.
Proč je přístupný web lepší
Když budou přístupné webové stránky celosvětovým standardem, stane se internet lepším místem pro všechny. Kromě toho vám dobrá strategie přístupnosti přinese také obchodní výhody.
V procesu vývoje a designu webu se přístupnost dotýká téměř každé součásti tvorby webových stránek. Překrývá se s použitelností, responzivitou a designem pro mobilní zařízení, multisenzorickou komunikací, optimalizací pro vyhledávače (SEO) a dalšími disciplínami.
V České republice má přibližně 13 % obyvatel určitou formu zdravotního omezení, která jim komplikuje práci s webovými stránkami.
Když svůj web nakódujete dobře a odstraníte z něj bariéry, zpřístupníte ho lidem se zdravotním postižením a ti se stanou vašimi novými zákazníky.
Přístupné webové stránky ale výrazně zlepší uživatelský dojem pro všechny lidi, proto mohou mít i lepší výsledky vyhledávání, nižší náklady na údržbu nebo větší dosah publika.
V neposlední řadě takové stránky demonstrují společenskou odpovědnost (CSR) vaší firmy, což na vaše zákazníky vždy udělá pozitivní dojem.
Jak web zpřístupnit všem
Požadavky na přístupnost webu jsou rozdělené na 4 základní principy, které pomáhají, aby byly webové stránky vnímatelné, ovladatelné, srozumitelné a stabilní. Tyto principy se dále dělí na 13 pravidel, ty nejdůležitější si teď ve zkratce projdeme.
1. Vnímatelnost
Pro většinu uživatelů je vnímání webu založeno hlavně na zraku, ale lidé, kteří špatně vidí, se spoléhají na zvuk nebo dotyk.
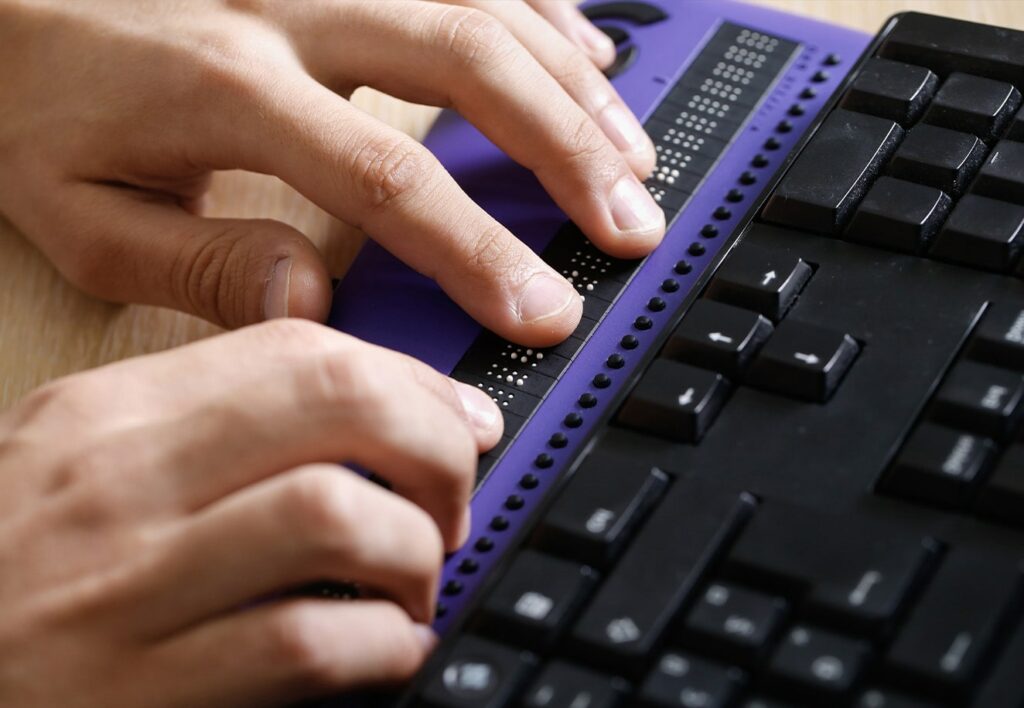
Nevidomí nebo slabozrací uživatelé často používají software pro čtení obrazovky, který převádí text na syntetizovanou řeč nebo znaky Braillova písma.
Vizuální informace (tvary, velikosti, pořadí) by ideálně měly být vnímatelné různými smysly tak, aby pro lidi s postižením nic nezůstalo nezjistitelné nebo neviditelné. Veškerý netextový obsah by měl mít svou textovou alternativu.
Alternativní texty
Nabídněte textové alternativy k obrázkům, videím a zvukovému obsahu, aby je mohli vnímat i nevidomí. Běžným řešením jsou tzv. alt texty obrázků v HTML kódu stránky.
Zvuk a video
U zvukového obsahu poskytněte neslyšícím úplný přepis nahrávky. K videím přidejte titulky a ujistěte se, že jsou synchronizované se zvukem.
Kontrast
Aby všichni, včetně barvoslepých, mohli přečíst obsah vaší stránky nebo texty v obrázcích, použijte vhodný kontrast mezi barvou textu a jeho pozadím.
Pro ladění barevného kontrastu podle standardů WCAG vyzkoušejte například plugin Figmy nebo online Color Contrast Checker.
Velikost textu
Dejte lidem možnost zvětšit text na stránce alespoň na 200 % a zmenšit alespoň na 50 % původní hodnoty pomocí standardních funkcí prohlížeče. To by mělo jít bez ztráty obsahu nebo funkčnosti webu.
2. Ovladatelnost
Interaktivní prvky webových stránek, jako jsou tlačítka, navigace, výběr odkazu nebo přehrávání a pozastavení videa, by měly být viditelné a ovladatelné pro všechny uživatele.
Většina lidí si vystačí s fyzickým kliknutím, poklepáním, přejetím nebo rolováním. Těm, kteří takto interagovat nemohou, umožněte v kódu použití hlasových příkazů nebo pomocných zařízení, např. sledovačů očí a pohybů.
Kód svého webu můžete doplnit o ARIA (Accessible Rich Internet Applications), které zpřístupní webový obsah a webové aplikace (zejména ty vyvinuté pomocí JavaScriptu) lidem s postižením.
Klávesnice
Někteří uživatelé vaší webové stránky nebudou používat myš ani touchpad. Všechny funkce na vašem webu by proto měly být dostupné pouze pomocí klávesnice.
Toho snadno docílíte sémantickým značkováním v HTML, případně opět pomocí ARIA.
Umožněte uživatelům přeskakovat mezi jednotlivými prvky na stránce pomocí tabulátoru a klikat na tlačítka nebo aktivní prvky pomocí klávesy Enter.
Kontaktní formuláře
Při vyplňování formulářů mohou nevidomí uživatelé narazit na problém se zaškrtávacím políčkem, např. „Souhlasím se zpracováním osobních údajů.“ Bez popisku totiž čtecí zařízení nepozná, o co se jedná, a člověk nemůže pokračovat dál.
Proto je důležité popsat všechny části formuláře, poskytnout chybové zprávy a umožnit pohyb mezi políčky formuláře pomocí klávesových zkratek.
Dále zvažte, jestli je na vašem webu nutné pro odeslání formuláře použít test odlišení člověka od robotů CAPTCHA. Čtečky obrazovky jej nedokáží rozluštit a uživatel nemůže formulář odeslat.
Pokud můžete, zkuste nějaké přístupnější varianty CAPTCHA, které doporučuje organizace W3C na svých stránkách.
Jedním z řešení jsou jednoduché matematické nebo slovní hádanky a podobné logické testy. Je lepší používat různé typy hádanek, aby člověk, který nedokáže vyřešit jednu z nich, mohl zkusit jinou.
Časový limit
Pokud má nějaká akce na vašem webu časový limit, uživatelé by měli mít možnost jej prodloužit nebo úplně zrušit.
Blikání a zvuky na pozadí
Podle W3C může obsah, který bliká rychleji než třikrát za vteřinu, vyvolat záchvaty. Máte na svém webu hudební pozadí? Dejte lidem možnost ho ztišit nebo úplně vypnout.
3. Srozumitelnost
Veškerý obsah na vašem webu by měl být pro návštěvníky snadno srozumitelný. To znamená, že byste měli dodržet jasnou a přehlednou strukturu. Delší obsahové bloky rozdělte do menších, výstižně nadepsaných celků.
To samé platí i pro strukturu webu: pojmenovávání a řazení stránek by mělo být logické a intuitivní. Usnadněte lidem orientaci na stránkách i tím, že vždy uvidí cestu, kterou se proklikali (drobečková navigace).
Uspořádání obsahu
Pište svůj HTML kód tak, aby informace a struktura webu dávaly smysl i bez viditelných grafických prvků. Správné nadpisy (H1, H2 atd.), seznamy, tučné texty a kurzíva také předávají informace.
Pomůže to nejen lidem používajícím čtecí zařízení, ale i robotům internetových vyhledávačů, a tím i vaší SEO strategii.
Pochopení obsahu
Pokud to charakter vaší webové stránky nevylučuje, měli byste se snažit podávat informace jednoduchým jazykem a srozumitelně.
Kde to bude možné, nepoužívejte vysoce technický žargon nebo čistě regionální výrazy.
Chybové hlášení
Popište chybu a přidejte pokyny, které návštěvníkům webu pomohou chybu napravit.
4. Stabilita
Stabilitou se myslí schopnost webu spolehlivě fungovat na široké škále zařízení i technologií, včetně pomocných zařízení, jako jsou čtečky obrazovky.
Asistenční technologie používají kód HTML k překladu bsahu do jiného formátu. I z tohoto důvodu by měl být HTML kód vašich stránek správně napsaný.
Přístupné WordPress šablony
Při výběru šablony webu si můžete zvolit některý z přístupných designů. Mezi bezplatnými možnostmi je například Balasana – minimalistický motiv pro firemní web, nebo Mayland, který je skvělý pro fotografy a vizuální vypravěče.
Zajímá vás, jak postavit přístupný web na WordPressu? Zaregistrujte se na bezplatný webinář Střediska Teiresiás, který proběhne už 22. března 2024.
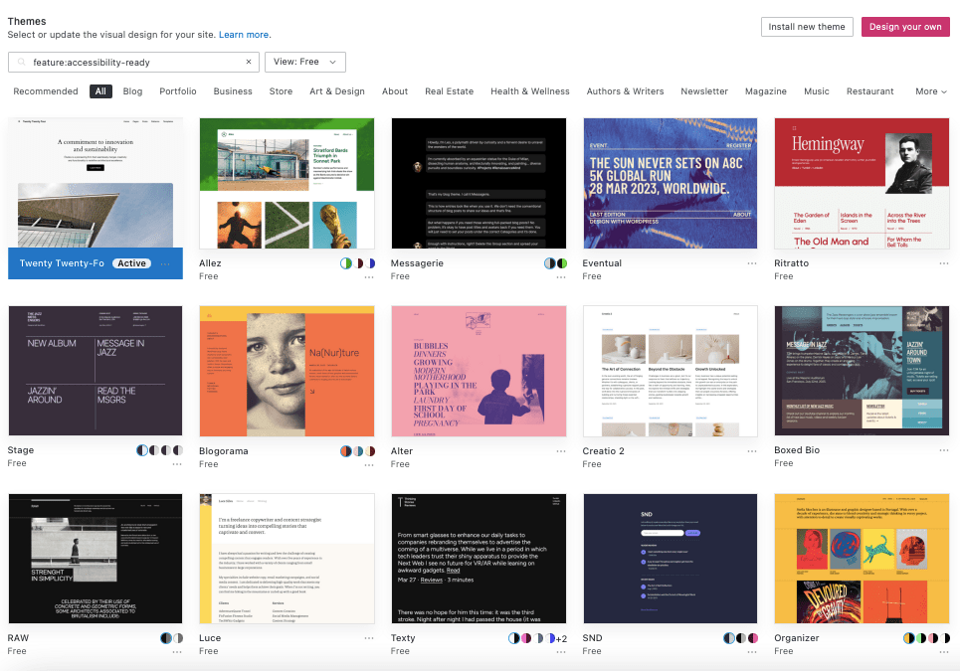
Přístupných šablon má ale WordPress mnohem více, stačí zadat slovo „Accessibility/Přístupnost“ do vyhledávacího políčka. Dejte přednost minimalistickému, čistému designu.
Nejfunkčnější webové stránky bývají ty nejjednodušší. Zbavte se funkcí, které jsou jen pro efekt a zbytečně kladou překážky uživatelům s postižením.

Tyto WordPress šablony splňují základní požadavky na přístupnost
Aplikace pro zpřístupnění webu
Pokud jste při vývoji svého webu na přístupnost zapomněli, nemusíte hned předělávat celý kód. Existují jednoduché aplikace, jako například AccessiBe (kde se dá nastavit i čeština) nebo její úspornější česká varianta Web bez bariéry, které dokáží webové stránky zpřístupnit.
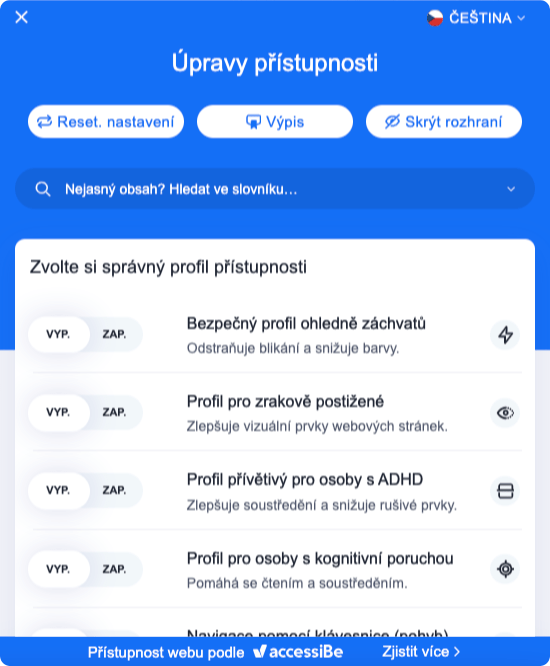
Stačí vložit krátký kód aplikace do hlavičky HTML kódu a na stránce se objeví ikonka s panáčkem. Když na ni uživatelé kliknou, rozbalí se jim menu, kde si mohou nastavit své preference vzhledu a funkcí webu.
Kromě přizpůsobení velikosti písma nebo barevného kontrastu a podobných základních úprav, umí aplikace najetím kurzoru přečíst text na stránce, a dokáže tak nahradit čtečku obrazovky.
Aplikace Web bez bariéry si poradí i s velkým problémem webů veřejné správy, kterým jsou nepřístupné pdf dokumenty a dokáže je převést do přístupné podoby. S čím si ale neporadí je nestrukturovaný web nebo už zmiňovaný test CAPTCHA.

Menu aplikace AccessiBe
Jak ověřit přístupnost webu
Pokud si chcete ověřit formální přístupnost svého webu a zjistit, zda odpovídá pravidlům WCAG, máme pro vás hned několik bezplatných online řešení.
Do testerů jako Accessibility Checker nebo Site Improve stačí vepsat název webové stránky a během chvilky dostanete svůj výsledek s tipy na zlepšení.
Nástroje jako Axe nebo WAVE můžete používat také jako rozšíření svého webového prohlížeče. Rozsáhlý seznam nástrojů najdete přímo na webu W3C.
Když budou vaše stránky v podobném online testu úspěšné, splňujete základní pravidla a jste pravděpodobně na dobré cestě k přístupnosti. Vaším dalším krokem by mělo být nechat stránky otestovat lidmi s postižením a zapracovat jejich zpětnou vazbu.
„Vyvážit, aby byl web přístupný a zároveň použitelný, může být problém, „říká Jan Šrubař, jeden z tvůrců aplikace Web bez bariéry.“ Je potřeba vyhovět nejen legislativě a souboru pravidel WCAG, ale ideálně také otestovat přístupnost webu přímo s koncovými uživateli.“
Tuto „skutečnou“ přístupnost svého webu si můžete nechat otestovat v rámci projektu Théseus brněnského Střediska Teiresiás. Toto středisko Masarykovy univerzity pro pomoc studentům se specifickými nároky se dlouhodobě věnuje osvětě ohledně přístupnosti, konzultacím a testování webů i aplikací.
Závěrem
Požadavky na přístupnost webů se s neustálým vývojem technologií postupně mění. Proto nezoufejte, když váš web pravidla přístupnosti 100% nesplňuje, neznamená to automaticky, že je nepřístupný.
Hlavní je, aby postižení uživatelé s vašimi webovými stránkami dokázali pracovat a úspěšně na nich vyřešili, co potřebují. Zpřístupněním webu navíc pomáháte nejen svým zákazníkům, ale i sobě, protože si zvýšíte jejich loajalitu.