Responzivita: jak dělat webové stránky i pro mobil

Základní tipy pro optimalizaci a jak vám v tomto směru dokáže WordPress ulehčit život.
Responzivní webdesign (responzivita) automaticky optimalizuje stránky pro různé druhy zařízení, aby se dobře zobrazovaly nejen na klasickém počítači, ale i na notebooku, mobilním telefonu nebo tabletu.
V tomto článku se podíváme na tvorbu responzivních webů, proč jsou responzivní stránky důležité pro vaše podnikání a jak vám s responzivitou pomůže WordPress.
Obsah článku:
- Použijte editor, který podporuje responzivní webdesign
- Komprimujte soubory
- Zjednodušte navigaci
- Pište pro mobilní uživatele
Proč dělat web pro mobil
Podle statistik z dubna 2024, používá mobilní telefon k připojení na internet naprostá většina světových uživatelů internetu (96,3 %). Na telefonu jsou zhruba 57,8 % času, který tráví online.
Zároveň více než 6 z 10 uživatelů internetu ve větších světových ekonomikách stále používá notebooky a stolní počítače alespoň pro některé ze svých online aktivit.
To znamená, že více než polovina návštěv vašich stránek probíhá z mobilního zařízení a také to znamená, že váš web musí vypadat skvěle na jakémkoli zařízení. K tomu potřebujete responzivní web.
Pokud váš web není optimalizovaný pro mobily, lidé ho nenajdou, nenavštíví nebo ho okamžitě opustí a neprovedou konverzi.
Platformy jako WordPress nebo WebEditor vám v tomto směru usnadní život, protože jejich šablony jsou automaticky vhodné i pro mobily. Dokonce i ty, co jsou zadarmo.
Výhody responzivního webu
Jak už jsme si řekli v úvodu, responzivní design se postará o to, že web bude reagovat na potřeby zařízení, na kterém je prohlížen. Ale co to přesně znamená?
Optimalizace se většinou týkají úprav odsazení, velikosti nebo různého přeskládání jednotlivých prvků na stránce podle typu obrazovky.
Například rozvržení stránky se 3 sloupci se změní na 1 sloupec, když uživatel svůj mobil překlopí z šířky na výšku.
Mění se také velikost obrázků, aby odpovídala šířce obrazovky. Takže návštěvníci vašich stránek uvidí obrázky v nejlepší kvalitě bez ohledu na velikost obrazovky jejich zařízení.
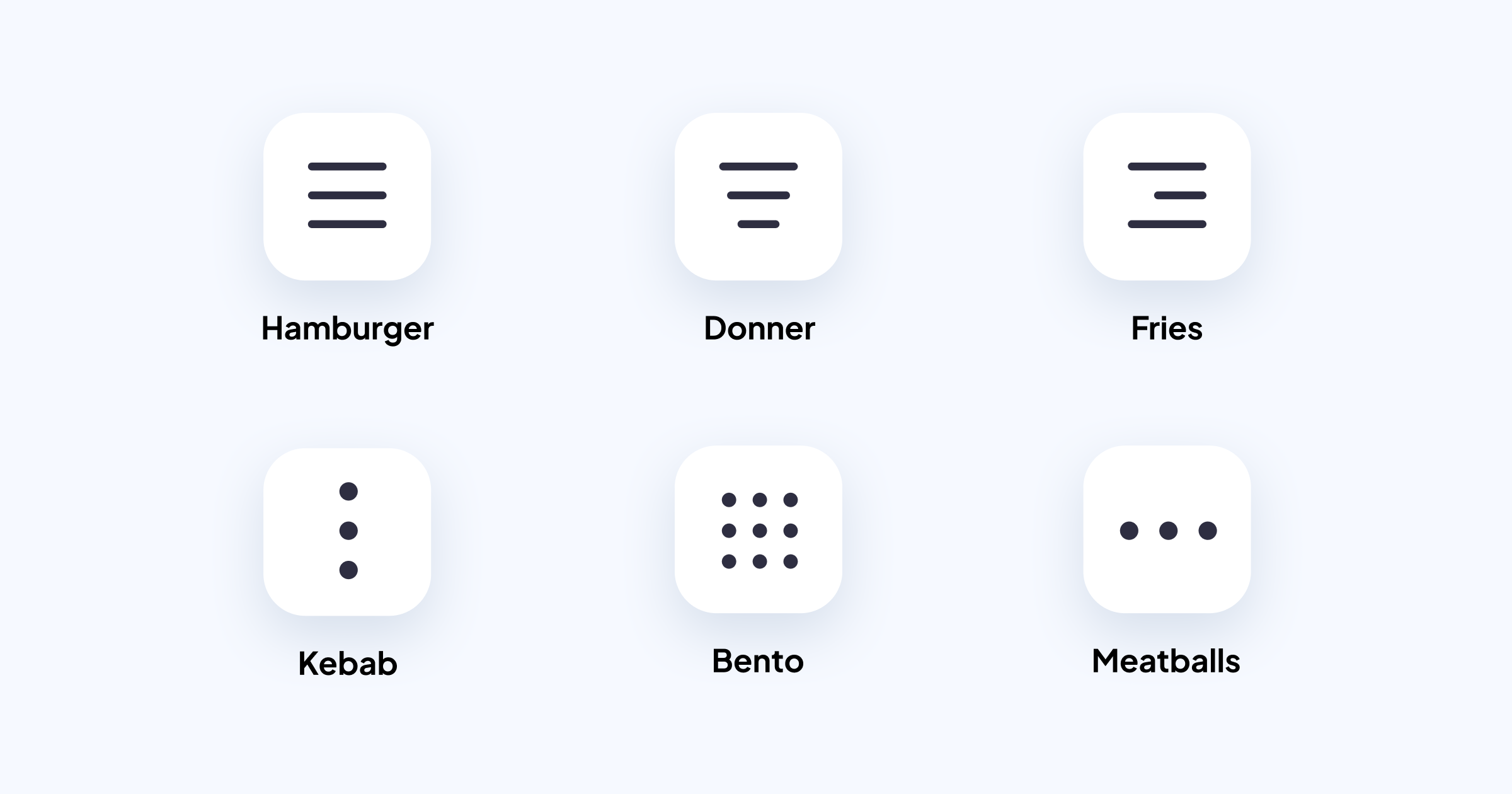
Responzivní design také upraví navigaci webu tak, aby odpovídala zařízení – například na počítači se navigace zobrazí jako postranní panel, ale v mobilu ji uvidíte třeba jako tzv. hamburger menu.
Dobrá zpráva je, že většina editorů pro tvorbu webových stránek už v dnešní době podporuje responzivní webdesign. Díky tomu se váš web na mobilních zařízeních, tabletech a počítačích automaticky zobrazí přesně tak, jak má.

Jak vytvořit responzivní webové stránky
Nejdříve si pomocí některého z online nástrojů jako je Lighthouse zkontrolujte, jestli je váš web optimalizovaný pro mobily. Stačí jen vyplnit URL adresu vašeho webu a hned máte výsledek.
Když váš web není optimalizovaný pro mobily, Google vás může penalizovat tím, že se váš web ve výsledcích vyhledávání ukáže méně lidem.
Pokud zjistíte, že váš web v responzivitě pokulhává, nezoufejte, máme pro vás hned několik triků, které se postarají o co nejlepší mobilní zážitek.
1) Použijte editor, který podporuje responzivitu
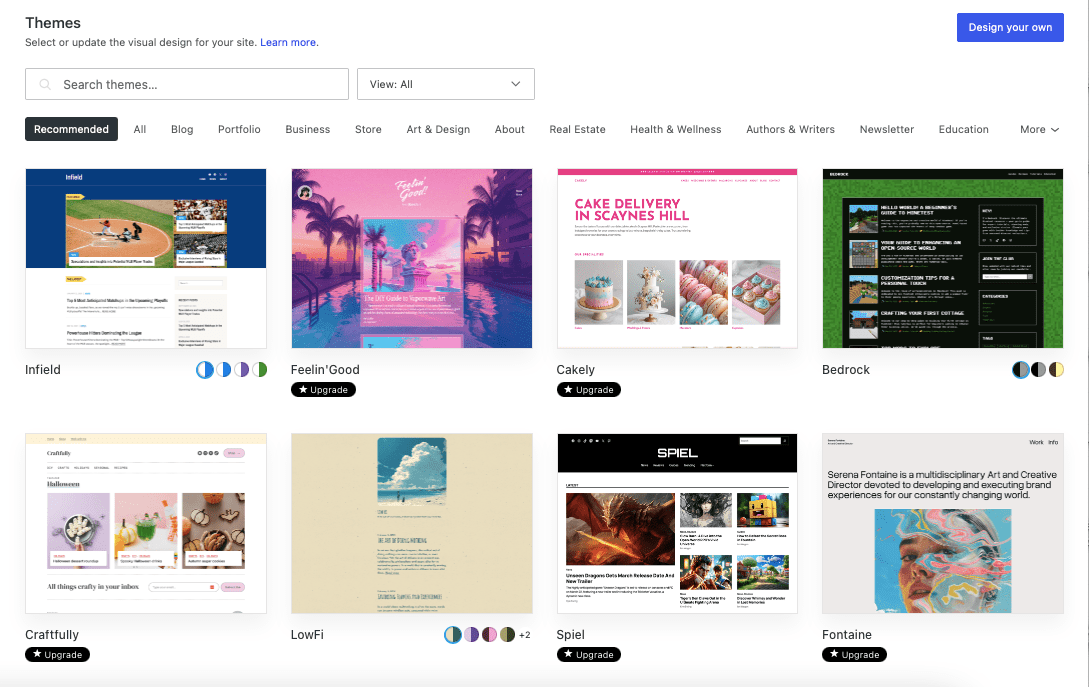
Pokud se rozhodnete vytvořit svůj web pomocí WordPressu, můžete si vybrat z více než stovky šablon. Všechny WordPress šablony jsou totiž responzivní a to dokonce i tehdy, když je začnete v editoru upravovat.
Pokud hledáte aktuálně trendující responzivní WordPress šablony, které jsou zdarma, tady 10 nejlepších.
Přizpůsobení v rámci výchozího WordPress Customizeru, fungují na všech mobilních zařízeních. WordPress plán s podporou pluginů vám umožní přidávat na web vlastní prvky, CSS a také pluginy třetích stran.
Pokud použijete pluginy a vlastní CSS, nezapomeňte všechno několikrát otestovat, abyste měli jistotu, že váš web bude s mobily opravdu kompatibilní. Některé prvky, jako například vyskakovací okna, v mobilních verzích webu úplně vynechejte.
Pop up okno přes celou obrazovku je to poslední, co by chtěl mobilní uživatel na svém už tak dost omezeném prostoru vidět.

WordPress tvrdí, že všechny jeho šablony jsou responzivní
2) Zmenšete velikost souborů
Komprese souborů na webu je skvělý způsob, jak zvýšit odezvu na mobilních zařízeních. Pro dobrý mobilní zážitek je zásadní udržet spotřebu dat a energie na minimu.
Pokud máte na svém webu obrázky a animace ve vysokém rozlišení, může to některé mobilní uživatele zpomalit.
Dobrá zpráva je, že WordPress automaticky komprimuje soubory CSS, HTML i JavaScript. Nemusíte si tedy dělat starosti s hledáním pluginů třetích stran, které by vám s tím pomohly.
Kromě toho, WordPress zobrazuje obrázky pomocí sítě Photon CDN společnosti Jetpack. To pomáhá bleskurychlému načítání obrázků a plynulejšímu UX bez ohledu na to, odkud se vaši uživatelé připojují.
3) Zjednodušte navigaci
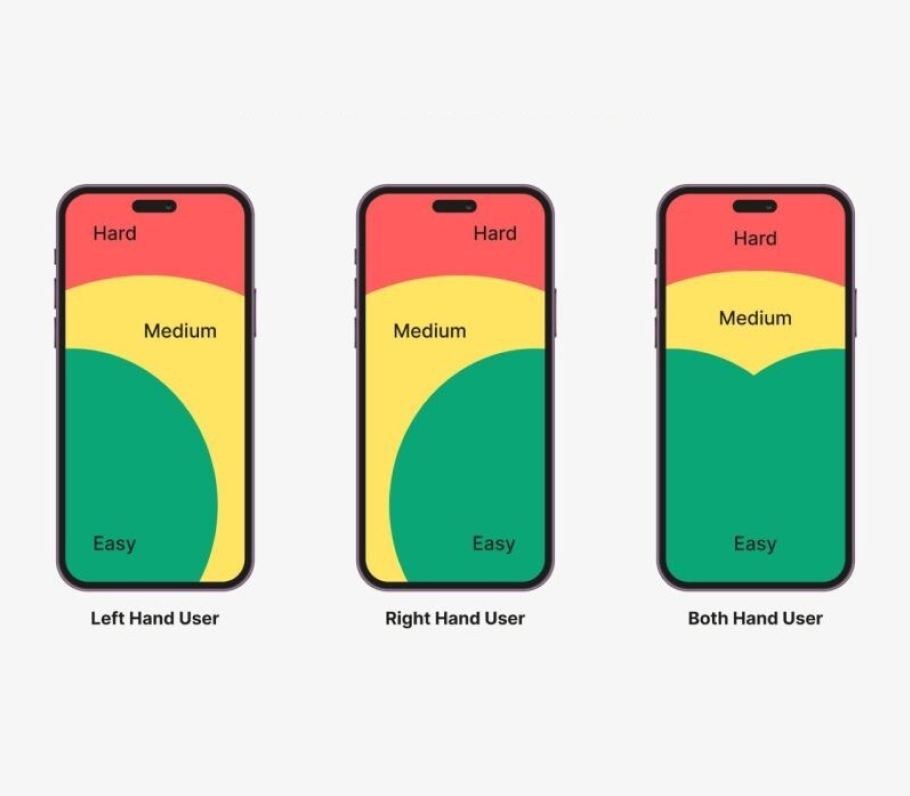
Vzhledem k tomu, že uživatelé interagují s mobilními zařízeními hlavně prostřednictvím dotyku, je v mobilní verzi webu potřeba použít navigační prvky, které jsou snadno přístupné jednou rukou.
Ať už se vaše navigace sbalí do jediné ikony nebo se zobrazí v horní liště mobilního okna, platí tu stejné pravidlo – v jednoduchosti je krása.
Příliš mnoho navigačních položek nebo podnabídek může zahltit uživatele a způsobit problémy s formátováním na mobilních zařízeních.
Na zařízeních s menší obrazovkou, kde nevidíte všechny různé možnosti najednou, je velké množství podnabídek matoucí. Když navigaci zjednodušíte, mobilní uživatelé se lépe zorientují a budou vědět, kam kliknout.
Například: pokud máte e-shop s oblečením, dejte do navigace pouze hlavní kategorie namísto každé podkategorie produktů.
Místo vytvoření položky pro každý typ kalhot zvlášť, můžete vytvořit položku nabídky pro kalhoty, která zahrnuje všechny podkategorie – džíny, manšestráky i tepláky.
Podkategorie, jako jsou materiál, barva nebo velikost, se dají vyřešit filtrem vyhledávání.

Při navrhování mobilní navigace je nutné vzít v úvahu polohu prstů uživatele, když drží zařízení v ruce.
4) Pište pro mobilní uživatele
Lidé, kteří se připojují na váš web z telefonu mívají málo času a většinou hledají něco konkrétního. Texty zpravidla jen přelétnou očima, stránkou scrollují a málokdy něco dočtou až do konce.
Nepište tedy dlouhé elaboráty a jděte rovnou k věci. To nejdůležitější umístěte na začátek a hezky to zvýrazněte barvou nebo tučným písmem. Pište jednoduše a srozumitelně.
Zaměřte se v textech na to, jak návštěvníkům stránek můžete poradit nebo jak jim pomůžete vyřešit nějaký problém.Souvětí s více než 3 větami rozdělte na několik kratších vět. Tex rozdělujte do odstavců o maximálně 3 řádcích. Krátká věta na obrazovce počítače může mít na displeji telefonu klidně přes 3 řádky.
Používejte nadpisy H1–H3. Odrážky nebo číselné seznamy rozbijí blok textu a pomohou vám vypíchnout důležité body.
Pište pro své čtenáře, ne pro sebe. Používejte věty typu: „Zaregistrujte se a získejte slevu.“ namísto „Dáme vám slevu za registraci.“
Vytvořte svůj první responzivní web
Tvorba responzivního webu teď pro vás bude mnohem snazší, protože už víte, na co se zaměřit při jeho vytváření.
S editory webových stránek, jako je WordPress nebo WebEditor od Webglobe máte výhodu v tom, že většinu responzivního webdesignu udělají za vás.
Chcete se o tvorbě webových stránek dozvědět víc? Přečtěte si, jaké stránky musí mít každý firemní web nebo jak vytvořit přístupný web.