Jak přidat obrázek banneru
Na své webové stránce můžete zobrazit banner z několika důvodů:
Pokud chcete inzerovat speciální událost, například prodej nebo nový příchod online obchodu.
Pokud chcete propagovat věc, kterou podporujete, například nezisková organizace.
Zvýšení prodeje vašeho produktu například na platformách třetích stran, což vede k produktu v obchodě Amazon.
Pokud chcete na své stránce vybarvit více a umocnit dojem nového uživatele.
Existují dva způsoby, jak přidat banner na svou webovou stránku:
1. Přidání banneru v HTML kódu přímo na stránku jako HTML blok.
2. Přidání obrázku na pozadí bloku Výzva na akci.
Jaký způsob zvolit? Závisí to od vašich priorit.
Chcete přidat nový banner několika kliknutími bez jeho navrhování? Vyberte výzvu k akci.
Potřebujete jedno nebo dvě klikací tlačítka? Vyberte výzvu k akci.
Máte předem navržený banner třetí strany? Vyberte blok HTML.
Přidání banneru jako bloku výzvy k akci
Blok s výzvou k akci můžete za pár sekund transformovat na banner s plnou šířkou. Potřebujete pouze obrázek na pozadí, který by podporoval bannerovou zprávu. Takto můžete přidat banner:
1. Na své stránce vyhledejte místo, kam byste chtěli umístit banner.
2. Klepněte na tlačítko + Přidat blok a zadejte knihovnu bloků.
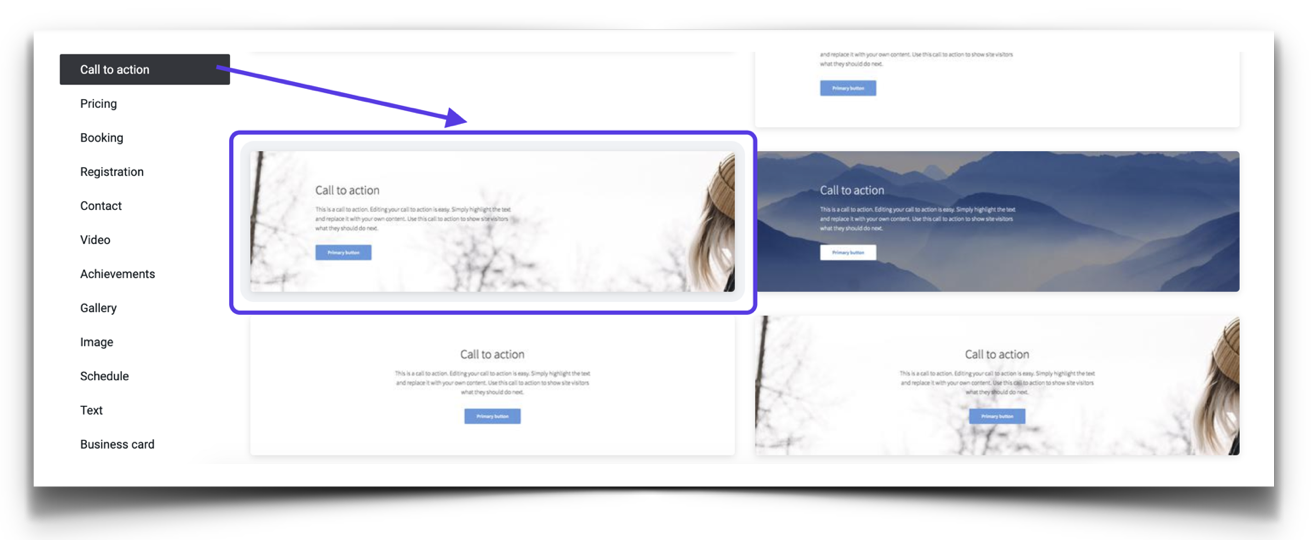
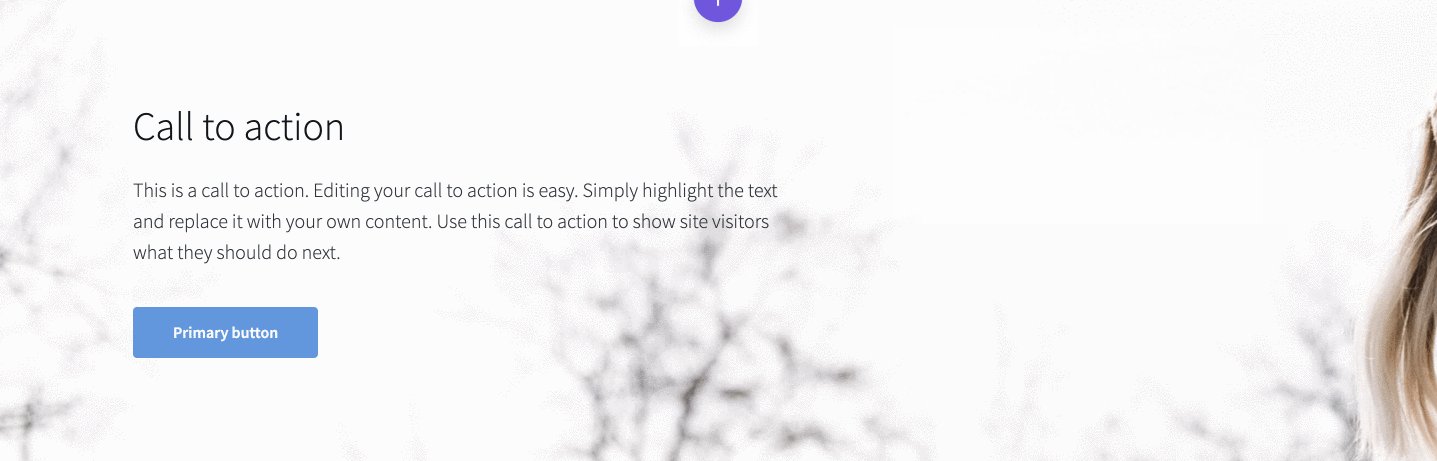
3. Přejděte do sekce Výzva k akci a vyberte banner.

Poznámka: Všechna pozadí bloku Výzva k akci jsou profesionálně vybrány tak, aby odpovídaly vaší šabloně, takže můžete zvážit ponechání v původním stavu.
4. Kliknutím na vybraný blok ho přidáte na stránku a umístěním kurzoru myši na něj otevřete nabídku Nastavení bloku.

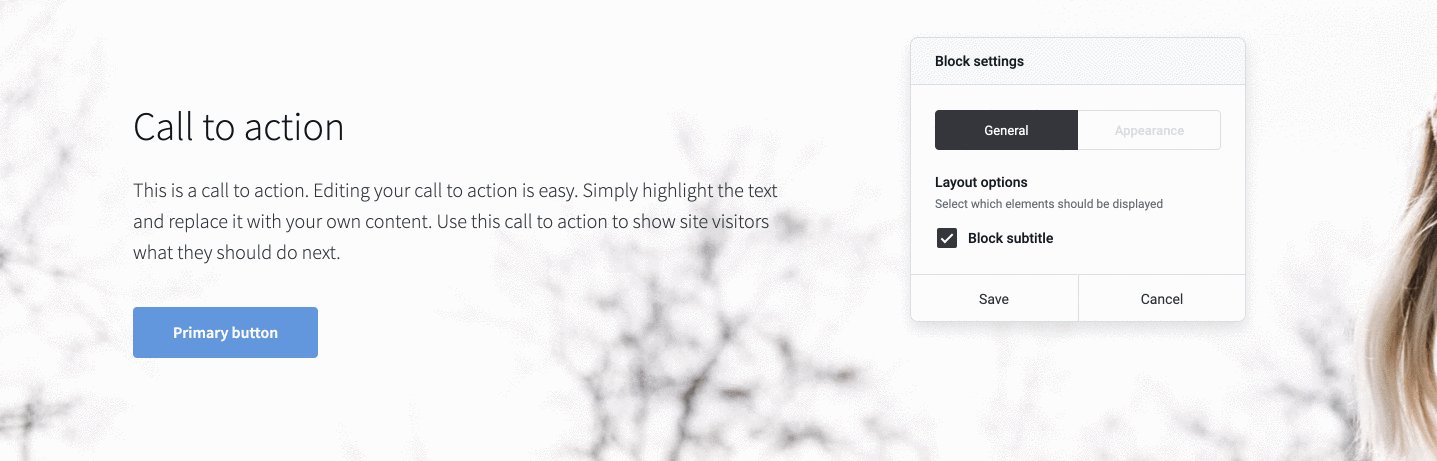
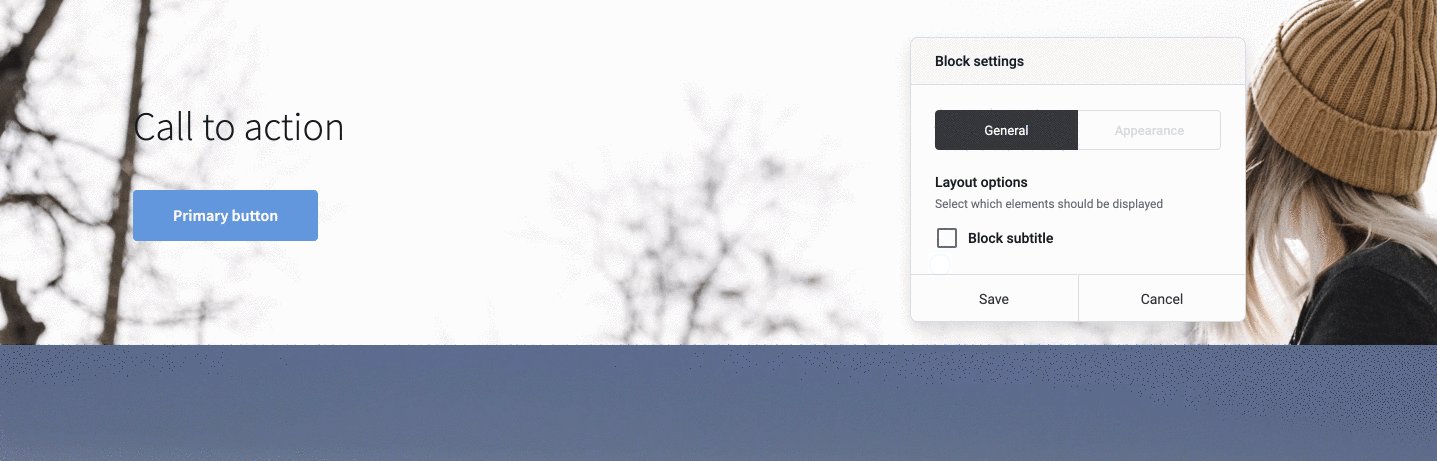
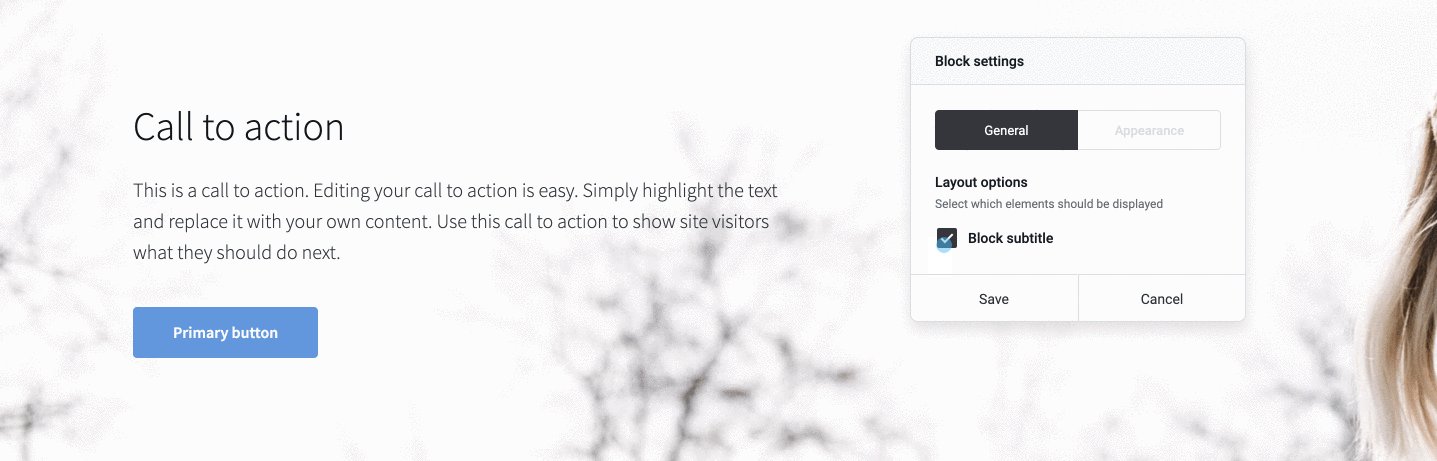
5. Kliknutím na políčko Blokovat titulky přidejte titulky ke své bannerové zprávě, nebo zrušte zaškrtnutí a odstraňte nadbytečné řádky textu.

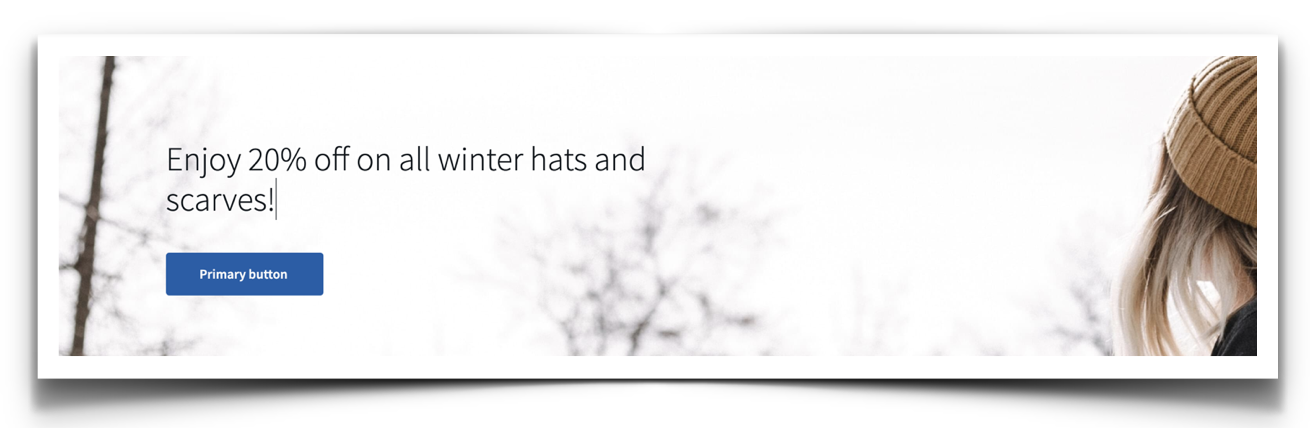
6. Pokud je to nutné, upravte název a nadpis výzvy k akci. Zadejte podrobnosti události nebo prodeje. Stačí kliknout na nadpis a začít psát nebo kopírovat a vkládat svůj obsah. Zde je příklad:

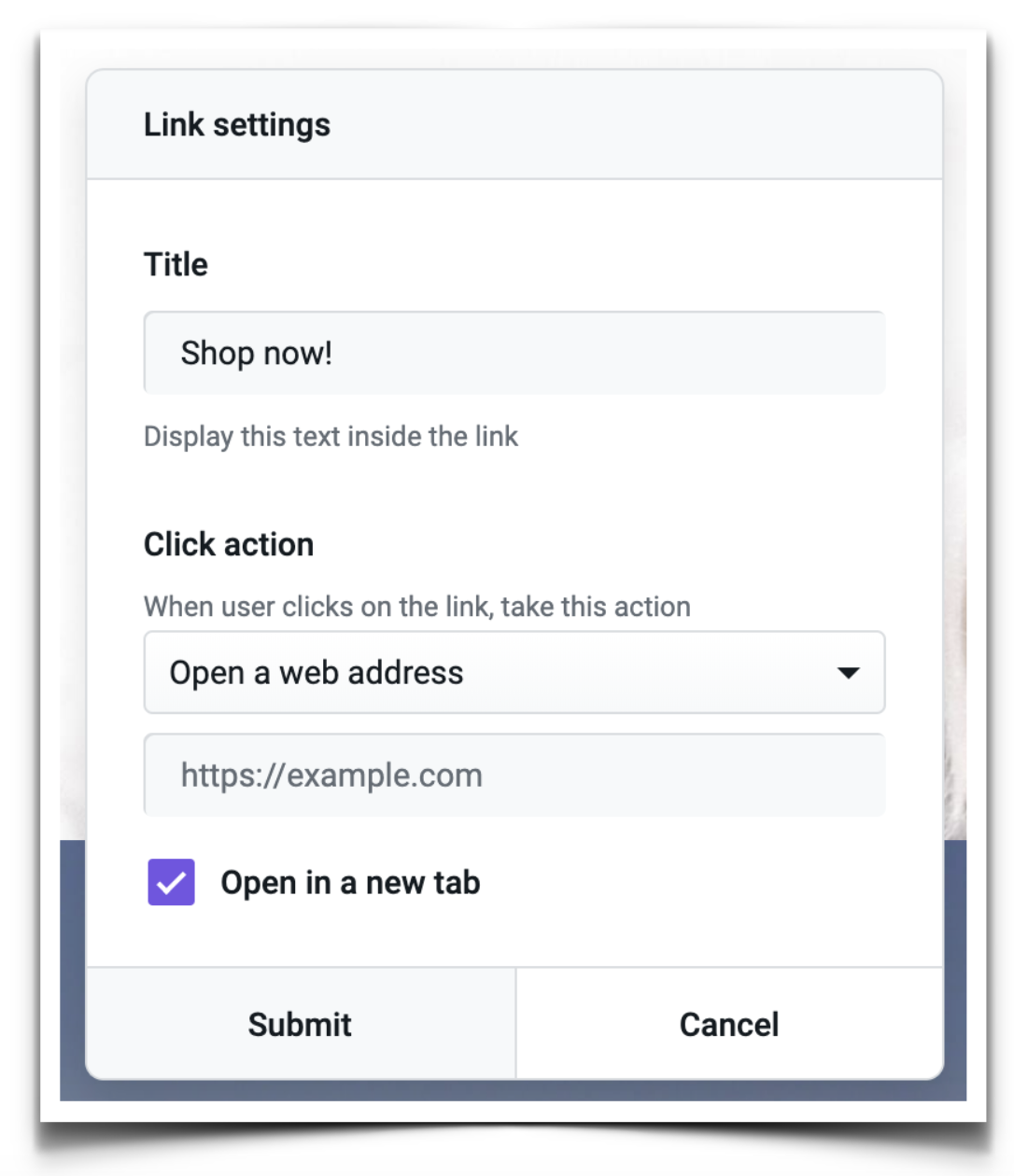
7. Upravte tlačítko: umístěním kurzoru myši na tlačítko upravte odkaz:

Zadejte název tlačítka, zvolte, zda se má otevřít na nové stránce vašeho webu nebo na externí adrese URL, a kliknutím na tlačítko Odeslat uložte změny.
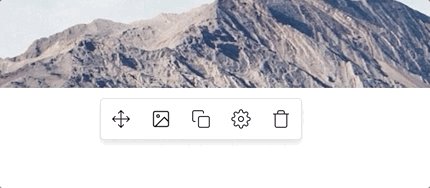
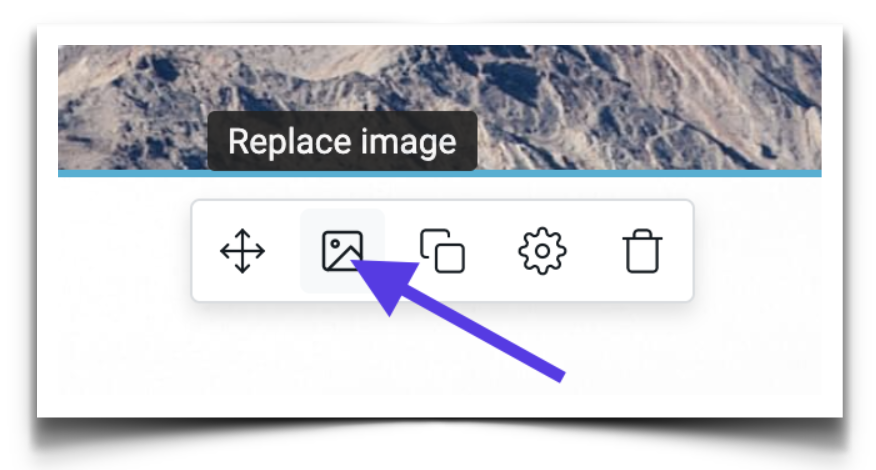
8. Volitelné: změňte pozadí bloku Výzva na akci. Umístěním kurzoru myši na blok otevřete nabídku úprav bloku a klikněte na ikonu Nahradit obrázek:

Vyberte jiný obrázek z počítače, ořízněte jej podle potřeby a kliknutím na tlačítko Odeslat nahradíte obrázek na pozadí. výsledek: V
Blahopřejeme! Váš banner s plnou šířkou je připraven, nevyžaduje se žádný editor obrázků.
Přidání banneru jako vlastního kódu HTML
Pokud máte blok kódu HTML z externí adresy URL nebo z adresy URL zprostředkujícího banneru, můžete jej vložit jako blok položky Ostatní> HTML. Postup je následující:
1. Na své stránce vyhledejte místo, kam byste chtěli umístit banner.
2. Klepněte na tlačítko + Přidat blok a zadejte knihovnu bloků.
3. Přejděte do sekce Jiné a kliknutím na blok HTML ji přidejte na stránku.

4. Umístěte kurzor myši na řádek textu, kam se přidá banner a klikněte na ikonu Vlastní HTML:
5. Vložte svůj HTML kód banneru do okna a potvrďte změny.

Váš banner by měl zobrazit na místě, které jste vybrali.